
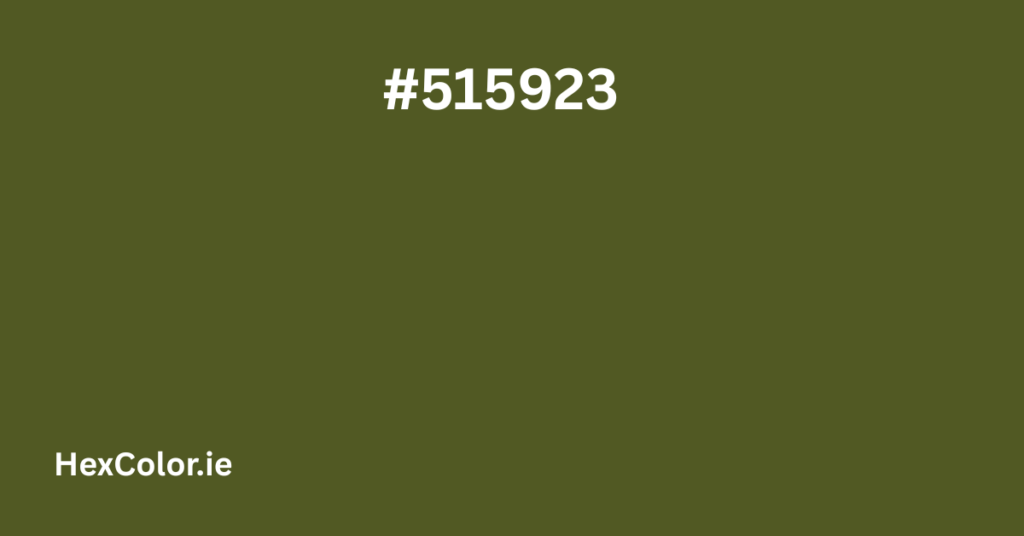
Color plays a huge role in how we see and feel about things. Whether it’s a website, a brand, or a simple background color, the right color can make something stand out or blend in perfectly. One such unique and stylish color is #515923.
Let’s explore everything you need to know about this deep olive green color — from its look, technical details, and design uses, to how you can use it in CSS with simple code examples.
What Color Is #515923?
The color #515923 is a rich olive green shade. It looks earthy, natural, and slightly dark. It gives off a calm, grounded, and serious vibe, which makes it great for use in nature-themed designs, vintage looks, or anything that needs a bold and mature green tone.
If you’re thinking of army green, dark moss, or forest shades — you’re on the right track. It’s not too bright and not too dull, just a balanced tone that sits between green and brown.
RGB Values of #515923
In the RGB color model:
- Red = 81
- Green = 89
- Blue = 35
This combination gives the color its earthy green look. It has more green than red and very little blue, which is why it feels natural and warm.
If you prefer percentages:
- Red: 39.51%
- Green: 43.41%
- Blue: 17.07%
HSL & HSV of #515923
In the HSL (Hue, Saturation, Lightness) model:
- Hue = 0.19
- Saturation = 44%
- Lightness = 24%
In the HSV (Hue, Saturation, Value) model:
- Hue = 69°
- Saturation = 61%
- Value (brightness) = 35%
These numbers just confirm that this is a medium-to-dark green shade with a warm tone.
CMYK Breakdown
In printing, colors are often defined using CMYK (Cyan, Magenta, Yellow, Black):
- Cyan = 9%
- Magenta = 0%
- Yellow = 61%
- Black = 65%
This tells us that the color prints best with a mix of yellow and black, making it great for earthy or nature-inspired prints.
Shades and Tints of #515923
Shades are darker versions of the color, made by adding black:
- #48501f
- #40471c
- #383e18
- #303515
Tints are lighter versions, made by adding white:
- #626938
- #737a4e
- #858a65
- #969b7b
- #a8ac91
These give you a nice variety of tones to work with while keeping the same overall green style.
Similar and Related Colors
If you like #515923, here are some related shades:
- #506a35 – A touch lighter
- #5c622f – A bit more yellow
- #4d5f23 – A more muted green
- #604e32 – A browner, warmer version
- #4f6d31 – A deeper forest green
These work well together or in palettes when you’re designing something that needs an earthy, calm, or natural look.
Complementary & Triadic Colors
The complementary color (opposite on the color wheel) of #515923 is:
- #2b2359 – A dark bluish purple. It creates contrast and can make green pop in design.
Triadic colors (three colors spaced evenly around the color wheel):
- #235159 – A cool blue-green
- #592351 – A dark purple
These can be used for eye-catching color schemes in websites, posters, or apps.
CSS Codes for #515923
Want to use #515923 on your website? Here are some easy CSS examples:
Background Color
htmlCopyEdit<div style="background-color:#515923">
This is a div with background color #515923.
</div>
Text Color
htmlCopyEdit<p style="color:#515923">This text is olive green (#515923).</p>
Border Color
htmlCopyEdit<div style="border:3px solid #515923">
This div has a border color #515923.
</div>
Box Shadow
cssCopyEdit.divShadow {
box-shadow: 1px 1px 3px 2px #515923;
}
Text Shadow
cssCopyEdit.textShadowHex {
text-shadow: 4px 4px 2px #515923;
}
Or use the RGB version with transparency:
cssCopyEdit.textShadowRgb {
text-shadow: 4px 4px 2px rgba(81,89,35, 0.8);
}
How to Use #515923 in Design
Here are some great use cases for this deep olive green:
1. Nature Themes
Perfect for eco-friendly brands, hiking websites, or plant-related blogs.
2. Vintage or Retro Looks
This color gives off an old-school army or retro vibe that works well in fashion or poster design.
3. Backgrounds
It’s a great background shade that isn’t too bright and makes white or beige text stand out clearly.
4. Buttons and Highlights
Use it for call-to-action buttons or section highlights, especially when paired with light or off-white colors.
5. Branding
For brands that want to feel grounded, earthy, and serious — this is a solid color choice.
Fun Facts About #515923
- It’s part of the green color family, with a bit of yellow-brown in it.
- It’s not overly common, so using it can make your design feel unique and custom.
- The web-safe version of #515923 is #666633, which is close but more dull.
- It’s low in brightness, so it works better on light backgrounds.
Final Thoughts
The color #515923 might not be the flashiest, but it’s one of those quiet heroes in design. It adds depth, mood, and a natural vibe to anything you use it on. Whether you’re a web designer, a content creator, or just someone who loves experimenting with color, this olive green deserves a spot in your palette.
Use it wisely — it can bring that earthy, bold, and professional touch to your work. And with all the CSS codes and color pairings we shared, you’re all set to get started!