
If you’re looking for a bright and energetic greenish-yellow color for your project, #b4dd1e might just be what you need. It’s a vibrant shade often used in digital designs, nature themes, and modern branding. In this guide, we’ll explore what makes this color unique, how it works in design, and how you can use it effectively on websites or graphics — all in simple, easy-to-understand language.
What Is #b4dd1e?
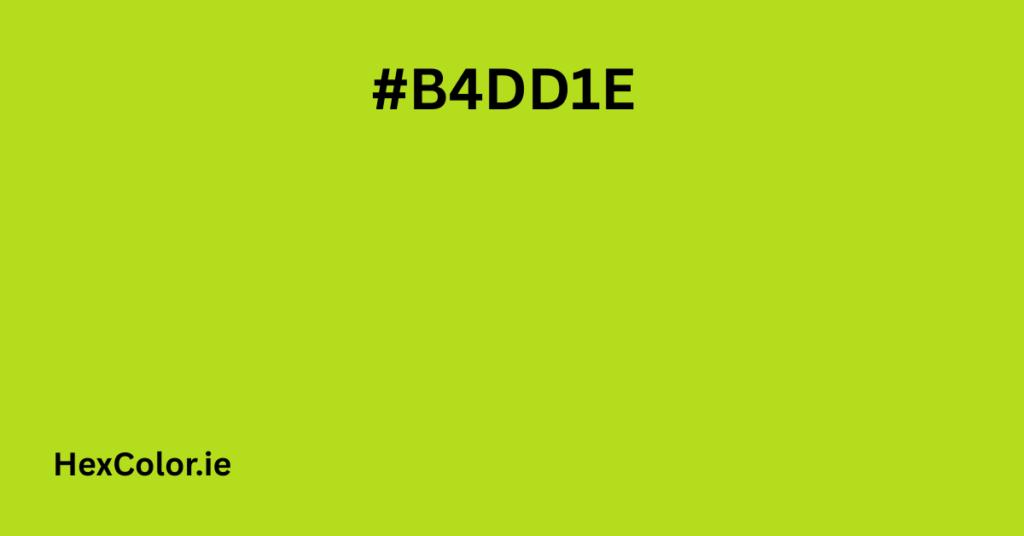
#b4dd1e is a hex color code representing a fresh yellow-green shade. In technical terms, this hex color translates into the RGB model as:
- Red: 180
- Green: 221
- Blue: 30
This combination results in a natural, vibrant green-yellow tone that brings freshness and positivity. It’s a great color for anything related to nature, energy, health, or innovation.
Visual Look and Feel
This color has a lively and natural appearance. It closely resembles:
- Spring leaves
- Lime green
- Young grass
- Neon highlighter pens
Because of its energetic tone, it’s often used in eco-friendly branding, food product packaging, children’s websites, and creative digital designs.
Technical Color Breakdown
Here’s a quick look at how #b4dd1e appears across various color models:
| Model | Value |
|---|---|
| HEX | #b4dd1e |
| RGB | (180, 221, 30) |
| HSL | (73°, 76%, 49%) |
| HSV | (73°, 86%, 87%) |
| CMYK | (19%, 0%, 86%, 13%) |
| Web Safe Equivalent | #cccc33 |
Each of these values represents how the color behaves on screens, in print, and in digital tools.
CSS Examples for Web Developers
To use #b4dd1e in web design, here are some quick CSS code snippets:
Background color:
cssCopyEditbody {
background-color: #b4dd1e;
}
Text color:
cssCopyEdith1 {
color: #b4dd1e;
}
Border styling:
cssCopyEdit.box {
border: 3px solid #b4dd1e;
}
Text shadow with RGB:
cssCopyEdit.shadow-text {
text-shadow: 4px 4px 2px rgba(180, 221, 30, 0.8);
}
Box shadow:
cssCopyEdit.card {
box-shadow: 1px 1px 3px 2px #b4dd1e;
}
These styles help you highlight important content with a vibrant touch.
Shades and Tints of #b4dd1e
Creating variations of #b4dd1e helps in building a cohesive color palette. Here are some tints (lighter versions) and shades (darker versions):
Tints (lighter):
- #bbe034
- #d2ea78
- #e8f4bb
- #f7fbe8
Shades (darker):
- #a2c61b
- #7d9a15
- #48580c
- #121603
Use lighter tones for backgrounds and darker tones for text or accents
Matching Colors – Palettes and Harmony
You can build attractive designs by pairing #b4dd1e with complementary or analogous colors.
Complementary color:
- #471edd – A deep violet shade that creates contrast and visual interest.
Analogous colors:
- #55dd1e – More green
- #dda71e – More orange-yellow
Triadic colors:
- #1eb4dd – Cyan/blue
- #dd1eb4 – Magenta/pink
These combinations are ideal for call-to-action buttons, logos, headers, and more.
Where to Use the Color #b4dd1e
This color is versatile and can be used in a wide range of design settings. It’s best suited for:
- Eco and sustainability-focused websites
- Food and nutrition brands
- Spring/summer marketing campaigns
- Children’s books or products
- Mobile apps and games
- Event flyers and social media graphics
Its natural, energetic feel helps communicate freshness, youth, and positivity.
Emotional and Psychological Impact
Colors affect how users feel. The shade #b4dd1e typically brings out emotions like:
- Happiness
- Energy
- Freshness
- Creativity
- Growth
If you’re designing a brand or message that promotes optimism and action, this color can support your goals effectively.
SEO-Friendly Use on Web Pages
To use #b4dd1e effectively in your SEO-optimized content or landing pages:
- Use the color for call-to-action buttons like “Get Started” or “Subscribe Now” to draw user attention.
- Apply it as a highlight color to separate content sections.
- Use matching shades for backgrounds and borders to maintain design consistency.
- Always use accessible contrast (e.g., black or dark grey text over #b4dd1e) to ensure readability for all users.
These practices also help improve user experience and reduce bounce rate, which Google considers in its ranking algorithm.
Related and Similar Colors
Here are some related shades you might explore if you like #b4dd1e:
- #badd23 – Bright lime
- #a3cc2f – Earthy green-yellow
- #c4ee13 – More neon yellow
- #a4d424 – Balanced green
These can be part of your brand palette or color theme for visuals.
Final Thoughts
The color #b4dd1e is much more than just a bright green-yellow. It represents energy, youthfulness, and freshness — qualities that are perfect for creative and forward-thinking designs. Whether you’re a web designer, a brand strategist, or a hobbyist working on a new project, this shade brings boldness and vibrancy in the best way possible.
When used thoughtfully, it can boost your design’s visual appeal while also aligning well with accessibility, responsiveness, and SEO goals. Add this color to your palette and let it bring your design ideas to life!