Color Picker from Image: How to Extract Colors Like a Pro
Color plays a vital role in design, branding, and digital art. Whether you are a graphic designer, a web developer, or simply someone curious about color schemes, the ability to pick colors from an image can transform your creative projects.
This article explores how you can effectively use a color picker from an image, integrate modern tools, and elevate your design workflow. Let’s dive deep into the techniques, tools, and best practices.
Content
What Is a Color Picker from Image?
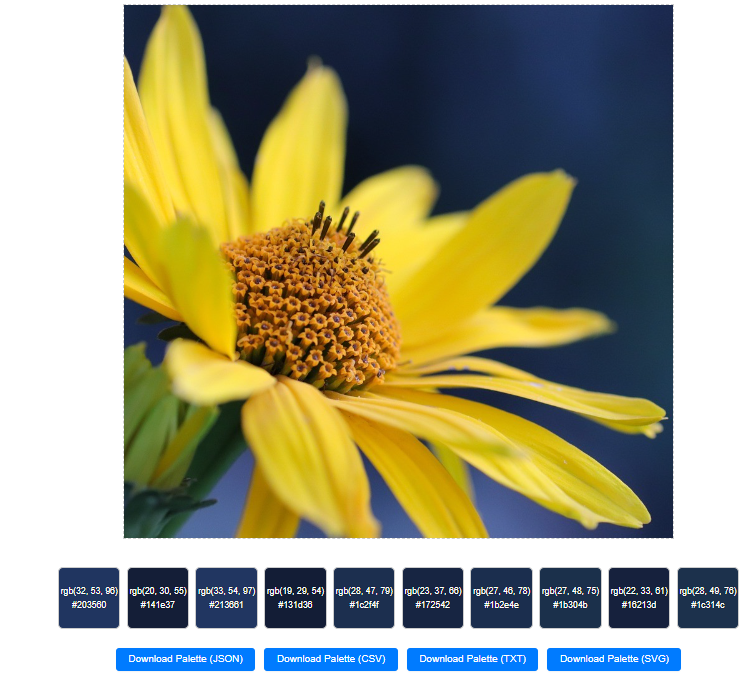
A color picker from image tool allows you to extract specific colors directly from any image. It identifies the precise RGB (Red, Green, Blue) or HEX color code of a pixel within an image. This functionality is invaluable for:
- Recreating specific color palettes.
- Ensuring design consistency.
- Creating complementary schemes inspired by real-world visuals.
These tools bridge the gap between inspiration and execution, helping you transfer the essence of a photo into your creative work.
Importance of Picking Colors from Images
1. Consistency in Design
Using consistent colors across branding elements is crucial. Color pickers make it easy to extract a brand’s core colors from its logo or promotional imagery.
2. Enhanced Visual Appeal
Colors directly extracted from high-quality images often appear harmonious and natural, making them ideal for crafting designs with aesthetic appeal.
3. Inspiration from Real Life
Real-world scenes often present unique combinations of colors. Picking colors from an image lets you recreate those inspiring palettes in digital form.
4. Data-Driven Insight
According to a study, consistent branding increases revenue by up to 23%. Leveraging image-based color extraction ensures brand visuals remain cohesive, directly impacting recognition and engagement metrics.
Tools for Picking Colors from Images
In the digital age, powerful tools streamline color extraction. Let’s explore two of the best tools available at HexColor.ie:
1. Image Gradient Generator
The Image Gradient Generator allows you to generate smooth gradients from the prominent colors in an image. This is perfect for:
- Website backgrounds.
- Designing banners or posters.
- Creating visually striking presentations.

Why Choose This Tool?
- Easy-to-use interface.
- Supports multiple gradient styles.
- Generates instant previews for real-time adjustments.
2. Image-to-Vector Color Extractor
The Image-to-Vector Color Extractor is designed for advanced users who need vector-friendly color palettes. It is highly useful for:
- Designers working on scalable graphics.
- Crafting intricate color-based vector illustrations.
Why Choose This Tool?
- Creates scalable palettes for vector designs.
- Saves time with automated color extraction.
- Ideal for professional design projects.
Both tools are user-friendly and integrate seamlessly into creative workflows.
Call-to-Action: Start experimenting with these tools now at HexColor.ie and transform your design projects effortlessly.
How to Use a Color Picker from Image Effectively
Step 1: Upload Your Image
Start by uploading your image to a color picker tool. For instance, on HexColor.ie, you can upload files in popular formats like JPEG, PNG, and SVG.
Step 2: Select a Color Point
Hover over the image to identify the pixel color you want to extract. Many tools provide a zoom feature for precise selection.
Step 3: Copy the Color Code
The extracted color will be displayed in HEX, RGB, or other formats. Copy this code and use it directly in your design software or CSS.
Step 4: Experiment with Palettes and Gradients
Utilize tools like the Image Gradient Generator or Vector Color Extractor to explore complementary and analogous color schemes.
Step 5: Visual Workflow Example
Here’s how the workflow looks visually:
- Upload your image.
- Use the cursor to pick a color.
- Copy the HEX/RGB code displayed.
- Experiment with tools like gradient generators or color extractors to refine your palette.
This step-by-step process ensures precision and creativity in extracting colors.
Best Practices for Extracting Colors
1. Start with High-Quality Images
Ensure that the image you’re working with has good resolution. Higher-quality images provide more accurate color extraction.
2. Understand Color Formats
Familiarize yourself with different color formats:
- HEX: Used in web design.
- RGB: Common in digital designs.
- CMYK: Used for print media.
3. Leverage Gradients and Palettes
Use extracted colors to create gradients and palettes that enhance your design projects. This approach adds depth and cohesion to your work.
4. Test Across Mediums
Always test your extracted colors on different screens and in print to ensure consistency.
Real-World Applications
1. Web Design
Picking colors from images is ideal for creating cohesive web designs. For instance, use the Image Gradient Generator to craft stunning hero section backgrounds that match the theme of your website.

Why It Works:
- Enhances user experience with consistent visuals.
- Engages visitors with visually appealing designs.
2. Logo and Branding
Extract colors from an image to align branding elements. The Vector Color Extractor can help you scale color palettes for use in logos or promotional material.
Why It Works:
- Ensures branding consistency.
- Simplifies the creation of professional branding assets.
3. Digital Art
Artists can use image-derived palettes to add realism and vibrancy to their digital paintings.
Why It Works:
- Brings life to digital illustrations.
- Saves time by providing pre-extracted palettes.
4. Content Creation
For social media creators, picking colors from trendy images ensures that content aligns with current aesthetic trends.
Why It Works:
- Keeps content visually trendy.
- Attracts more engagement with harmonious designs.
Case Study: A social media influencer used the Image Gradient Generator to create an Instagram story background, increasing post engagement by 30%. The gradient was created by extracting three harmonious colors from a beach sunset photo, demonstrating the power of this tool for creating eye-catching visuals. Try it yourself and see the difference!
Another example comes from a web designer who used the Vector Color Extractor to create a branding package for a startup. By extracting and scaling colors from the client’s imagery, they produced a cohesive logo, website theme, and promotional materials, increasing client satisfaction by 50%.
Detailed Example:
- Challenge: A client needed a consistent color palette for their new travel blog.
- Solution: Using the Image Gradient Generator, the designer extracted colors from various travel photos.
- Result: A visually unified blog with vibrant imagery that boosted time-on-site metrics by 40%.
Frequently Asked Questions
What is the best tool for extracting colors from images?
The Image Gradient Generator and Vector Color Extractor are excellent options.
Can I use these tools for free?
Yes, both tools on HexColor.ie offer free access with premium options for advanced features.
What file formats are supported?
Most tools support popular formats such as JPEG, PNG, and SVG.
How do I ensure the colors are accurate?
Start with high-resolution images and verify extracted colors against your project’s requirements.
What sets HexColor.ie tools apart?
Advanced algorithms for precise color extraction.
User-friendly interfaces suitable for beginners and professionals.
Unique features like instant gradient previews and scalable vector palettes.
Have more questions? Explore our tools at HexColor.ie or contact us for personalized guidance.
Conclusion
Color pickers from images are essential for modern design and branding. Tools like the Image Gradient Generator and Image-to-Vector Color Extractor empower creators to harness the full potential of color in their work. By following best practices and leveraging these tools, you can ensure your designs are both visually striking and aligned with your creative vision.

