
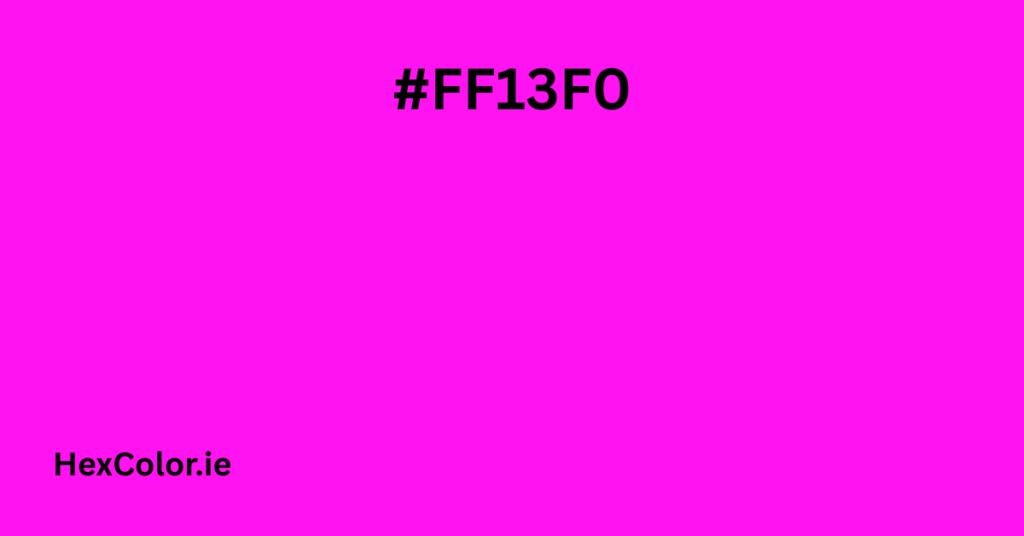
Color plays a big role in how we see and feel about things. Whether you’re designing a website, creating artwork, or choosing a brand color, the right color can make a huge difference. One color that really stands out is #ff13f0 — a bright, eye-catching shade of magenta. Let’s explore what this color is all about in simple and easy language.
What is #ff13f0?
The color #ff13f0 is a vivid magenta. It’s a bold, bright color that combines mostly red and blue, with just a tiny touch of green. It looks like a glowing, neon pinkish-purple and can easily grab anyone’s attention. It’s a color that screams fun, energy, and creativity.
RGB Breakdown
In the RGB color system (which stands for Red, Green, Blue), this color is made by mixing:
- Red: 255 (100%)
- Green: 19 (only 7.5%)
- Blue: 240 (94.1%)
This combo explains why the color looks so pink and purple — it has a lot of red and blue, and very little green.
So, if you see it written like this: rgb(255, 19, 240), now you know what it means!
CMYK Breakdown
In the CMYK system (used more for printing), this color breaks down as:
- Cyan (C): 0%
- Magenta (M): 93%
- Yellow (Y): 6%
- Black (K): 0%
As you can see, it’s nearly pure magenta with just a little yellow and no black at all. That’s why it looks so bright and intense.
Hue, Saturation & Lightness (HSL)
This color has:
- Hue: 303.8° – This shows it’s part of the magenta/purple color family.
- Saturation: 100% – It’s fully saturated, meaning it’s not dull at all.
- Lightness: 53.7% – So it’s somewhere in the middle, not too dark or too light.
In short, #ff13f0 is pure, strong, and balanced in light.
How Does It Look?
It looks like a bright magenta or a neon pinkish-purple. If you’re using it for text, backgrounds, or borders on websites, it will definitely stand out. Here’s how it works in CSS (for web design):
- Text color:
.text { color: #ff13f0; } - Background color:
.background { background-color: #ff13f0; } - Border color:
.border { border: 1px solid #ff13f0; }
This color is perfect for designs where you want to show boldness, creativity, or fun.
Web Safe Version
The closest web-safe version of this color is #ff00ff, which is a more commonly used magenta. Web-safe colors are those that appear the same on all screens and devices
Color Combinations
Let’s look at what other colors go well with #ff13f0. This helps when you want to pair it with other colors in your design.
1. Complementary Color
- The color that sits directly opposite on the color wheel is #13ff22 (a bright green).
- Pairing these two creates strong contrast and grabs attention.
2. Analogous Colors
- These are colors that sit next to each other on the color wheel:
- #ff137a (pink)
- #9813ff (purple)
3. Split Complementary Colors
- These are similar to complementary but a bit softer:
- #13ff98 (mint green)
- #7aff13 (lime green)
4. Triadic Colors
- These colors form a triangle on the wheel and offer a playful palette:
- #13f0ff (aqua)
- #f0ff13 (bright yellow)
5. Tetradic Colors
- Four-color combination, good for complex designs:
- #13ff22, #f0ff13, #2213ff, and #ff13f0
Shades, Tints, and Tones
Let’s break down what happens when you mix #ff13f0 with black, white, or gray.
1. Shades (add black):
These make the color darker and more dramatic. Some examples:
- #eb00dc – still magenta but deeper
- #c400b7 – a rich dark purple-pink
- #130012 – almost black with a hint of magenta
2. Tints (add white):
These make the color softer and lighter:
- #ff75f6 – a sweet, light pink-purple
- #ffc4fb – pastel pink
- #fffeff – almost white with a touch of magenta
3. Tones (add gray):
These make the color more muted or vintage-looking:
- #928091 – soft dusty pink
- #c949c0 – toned-down magenta
- #f61ce8 – still bold, but with a slightly gray undertone
Color Blindness View
Some people can’t see colors the way most do. Here’s how #ff13f0 looks to them:
- Monochromacy: Becomes a plain gray (#737373)
- Protanopia/Deuteranopia: Appears as bluish or faded pink
- Tritanopia: Turns into a different kind of purple or reddish shade
So if you’re using this color for buttons or important messages, it’s smart to combine it with shapes, labels, or icons so it’s still easy to understand for everyone.
Where to Use #ff13f0?
Here are some ideas on how to use this energetic color:
- Fashion: It’s great for bold clothing, makeup, or accessories.
- Web Design: Use it for call-to-action buttons, headings, or fun accents.
- Marketing: It grabs attention in ads and promotions.
- Party Decor: Neon lights, balloons, and signs.
- Digital Art: To create eye-catching illustrations.
Final Thoughts
The color #ff13f0 is not just a random code — it’s a vibrant, expressive, and exciting color that speaks out loud. Whether you call it hot pink, electric magenta, or vivid purple-pink, it’s one of those colors that can light up a design instantly.
If you want your work to look fun, youthful, and alive, this might be the color for you.